The DOM
The Document Object Model
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. The document can be further processed and the results of that processing can be incorporated back into the presented page.
Nodes
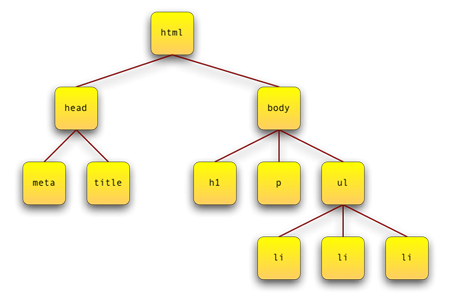
A document is a tree of nodes
- Element nodes
- Attribute nodes
- Text nodes
- and more...
These nodes form a model of the document
Markup
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Shopping list</title>
</head>
<body>
<h1>What to buy</h1>
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
<ul id="purchases">
<li>A tin of beans</li>
<li>Cheese</li>
<li>Milk</li>
</ul>
</body>
</html>
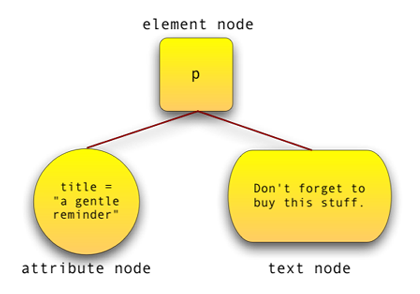
Element nodes

Element, attribute and text nodes

<p title="a gentle reminder">Don't forget to buy this stuff.</p>
Node Types
| nodeType | Named Constant |
|---|---|
| 1 | ELEMENT_NODE |
| 2 | ATTRIBUTE_NODE |
| 3 | TEXT_NODE |
| 4 | CDATA_SECTION_NODE |
| 5 | ENTITY_REFERENCE_NODE |
| 6 | ENTITY_NODE |
| 7 | PROCESSING_INSTRUCTION_NODE |
| 8 | COMMENT_NODE |
| 9 | DOCUMENT_NODE |
| 10 | DOCUMENT_TYPE_NODE |
| 11 | DOCUMENT_FRAGMENT_NODE |
| 12 | NOTATION_NODE |
Node properties
- nodeType
- nodeName
- nodeValue
Node properties
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
| nodeName | nodeType | nodeValue | |
|---|---|---|---|
| element | P | 1 | null |
| attribute | TITLE | 2 | a gentle reminder |
| text | #text | 3 | Don't forget to buy this stuff. |
Family relations
Parents, children and siblings.
- parentNode
- childNodes
- firstChild
- lastChild
- previousSibling
- nextSibling
Family tree

Nodes are objects
Every node is an object.
Every node has properties.
Information about itself: nodeType, nodeName, nodeValue
Information about its family: parentNode, firstChild, nextSibling, etc.
DOM methods
getElementsByTagNamegetElementByIdgetAttributesetAttribute
getElementsByTagName
- English:
- Access all the
litags in a document. - CSS:
li { }- DOM:
document.getElementsByTagName("li")
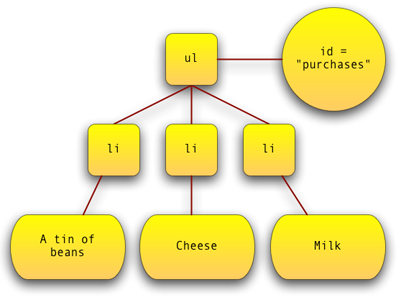
getElementById
- English:
- Access the element with the ID "purchases".
- CSS:
#purchases { }- DOM:
document.getElementById("purchases")
Combine the two
- English:
- Access all the
lielements within the element with the ID "purchases". - CSS:
#purchases li { }- DOM:
document.getElementById("purchases").getElementsByTagName("li")
Attribute nodes
- English:
- Get the value of the
titleattribute for an element. - DOM:
element.getAttribute("title")- English:
- Set the value of the
titleattribute for an element to "some text". - DOM:
-
element.setAttribute("title","some text")
Looping the loop
- English:
- Get all the
lielements in the "purchases" element, loop through them all and set the value of each one'stitleattribute to "food item". - JavaScript + DOM:
var list = document.getElementById("purchases"); var items = list.getElementsByTagName("li"); for (var i=0; i < items.length; i++) { items[i].setAttribute("title","food item"); }
Next...
Writing functions