Unobtrusive JavaScript
Unobtrusive JavaScript
Lessons learned from CSS
- Gotta keep 'em separated
- External is better than inline (unobtrusive JavaScript)
- Graceful degradation
JavaScript pseudo-protocol
<a href="javascript:window.open('help.html')">my page</a>Awful!
Redundant link
<a href="#" onclick="window.open('help.html')">my page</a>Bad!
Inline JavaScript
<a href="help.html"
onclick="window.open(this.getAttribute("href")); return false;">my page</a>Better.
Alternate HTML-DOM version:
<a href="help.html"
onclick="window.open(this.href); return false;">my page</a>No inline JavaScript
<a href="help.html" class="help">my page</a>Best!
Writing the function
function doPopups() {
var links = document.getElementsByTagName("a");
for (var i=0; i < links.length; i++) {
if (links[i].className.match("help")) {
links[i].onclick = function() {
window.open(this.getAttribute("href"));
return false;
}
}
}
}
Object detection
function doPopups() {
if (document.getElementsByTagName) {
var links = document.getElementsByTagName("a");
for (var i=0; i < links.length; i++) {
if (links[i].className.match("help")) {
links[i].onclick = function() {
window.open(this.getAttribute("href"));
return false;
}
}
}
}
}
Object detection
function doPopups() {
if (!document.getElementsByTagName) return false;
var links = document.getElementsByTagName("a");
for (var i=0; i < links.length; i++) {
if (links[i].className.match("help")) {
links[i].onclick = function() {
window.open(this.getAttribute("href"));
return false;
}
}
}
}
Triggering the function
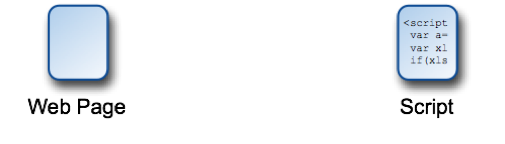
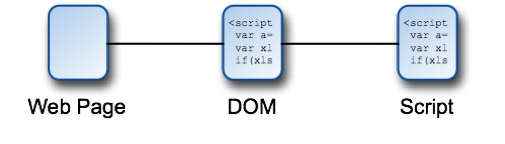
You must wait until the document has finished loading.
The Document Object Model must be complete.
window.onload = doPopups;
JavaScript Image Gallery
Markup
<ul>
<li><a href="images/andy.jpg">Andy</a></li>
<li><a href="images/ian.jpg">Ian</a></li>
<li><a href="images/doug.jpg">Doug</a></li>
</ul>
View example
JavaScript Image Gallery
Markup
<ul>
<li><a href="images/andy.jpg">Andy</a></li>
<li><a href="images/ian.jpg">Ian</a></li>
<li><a href="images/doug.jpg">Doug</a></li>
</ul>
<img src="images/placeholder.jpg" alt="my gallery"
id="placeholder" />
JavaScript Image Gallery
JavaScript
function showPic(whichpic) {
if (!document.getElementById) return true;
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
return false;
}
A shortcut (but very hard to read):
document.getElementById("placeholder").setAttribute("src",whichpic.getAttribute("href"));
JavaScript Image Gallery
Talk to me!

JavaScript Image Gallery
Inline event handlers
<ul>
<li><a href="images/andy.jpg"
onclick="return showPic(this)">Andy</a></li>
<li><a href="images/ian.jpg"
onclick="return showPic(this)">Ian</a></li>
<li><a href="images/doug.jpg"
onclick="return showPic(this)">Doug</a></li>
</ul>
<img src="images/placeholder.jpg" alt="my gallery"
id="placeholder" />
JavaScript Image Gallery
Class-itis
<ul>
<li><a href="images/andy.jpg"
class="someclass">Andy</a></li>
<li><a href="images/ian.jpg"
class="someclass">Ian</a></li>
<li><a href="images/doug.jpg"
class="someclass">Doug</a></li>
</ul>
<img src="images/placeholder.jpg" alt="my gallery"
id="placeholder" />
JavaScript Image Gallery
Unobtrusive JavaScript
<ul id="imagegallery">
<li><a href="images/andy.jpg">Andy</a></li>
<li><a href="images/ian.jpg">Ian</a></li>
<li><a href="images/doug.jpg">Doug</a></li>
</ul>
<img src="images/placeholder.jpg" alt="my gallery"
id="placeholder" />
JavaScript Image Gallery
English
Get all the links in the "imagegallery" element
CSS
#imagegallery a { }DOM
document.getElementById("imagegallery").getElementsByTagName("a")
JavaScript Image Gallery
Unobtrusive JavaScript
function prepareGallery() {
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
if (!document.getElementById("imagegallery")) return false;
var gallery = document.getElementById("imagegallery");
var links = gallery.getElementsByTagName("a");
for ( var i=0; i < links.length; i++) {
links[i].onclick = function() {
return showPic(this);
}
}
}
window.onload=prepareGallery;
JavaScript Image Gallery
It's good to talk

View example
Best practices
- Separation
- Progressive enhancement
- Graceful degradation
- Unobtrusive JavaScript
- Object detection