XMLHttpRequest
What is it?
It's an object.
Not part of the DOM: it's proprietary!
Used to be called 'Remote Scripting'.
Invented by Microsoft (IE5).
Mozilla followed suit (Netscape 7).
Safari 1.2+, Opera 8+
Lives in limbo
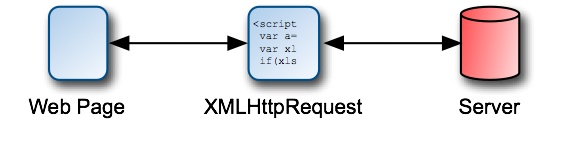
Imagine this object sitting between the client and the server.

Create an instance
function getHTTPObject() {var xhr = false;if (window.ActiveXObject) { xhr = new ActiveXObject("Microsoft.XMLHTTP");} else if (window.XMLHttpRequest) { xhr = new XMLHttpRequest();} return xhr; }
Three cornerstones
- The
onreadystatechangeevent handler. - The
openmethod. - The
sendmethod.
The onreadystatechange event handler
xhr.onreadystatechange = function() {
doSomething(xhr);
};The readystatechange event is triggered every time the readyState property changes.
This event is triggered from the server.
The open method
xhr.open(method,file,asynchronous?);Accepts three parameters
- A string containing the method:
"GET" or "POST" - A string containing a path to a file on the same server: e.g.
"myfile.xml" or "/includes/myotherfile.php" - A boolean value indicating whether the request should be asynchronous:
true or false
The send method
xhr.send(data);Accepts one parameter: any data to be sent to the server.
nullfor the "GET" method- A query string of name/value pairs for the "POST" method
foo=bar&message=Hello+world
Prepare your transmission
function grabFile(file) {var request = getHTTPObject(); if (request) {request.onreadystatechange = function() { doSomething(request); };request.open( "GET", file, true );request.send(null); } }
The readyState property
- 0 uninitialized
- 1 loading
- 2 loaded
- 3 interactive
- 4 complete
Testing for readyState
function doSomething(request) {if (request.readyState == 4) {// my code goes here } }
The status property
Returns a standard server response e.g. 404, 303, 500, etc.
200 is what you want.
Testing for success
function doSomething(request) {if (request.readyState == 4) {if (request.status == 200) { // it worked } else { // something went wrong } } }
What you get back
- The
responseXMLpropertyMust be sent from the server with the correct mime type:
text/xml - The
responseTextpropertyA string
Example
Using XMLHttpRequest to display the contents of a text file.
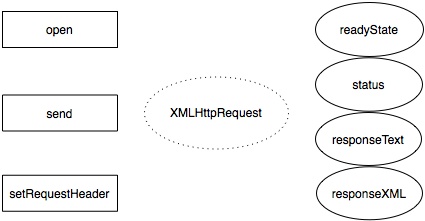
Methods and properties

Next
Which data format should you use?